本文共 1810 字,大约阅读时间需要 6 分钟。
本博文源于jquery基础,在jquery对象常用方法中,有这几种我们经常使用,它们使用方法简单,组合起来可以制作很多炫酷的特效,下面一起来温故和学习它们,每一种都附有小例子辅助记忆
css()方法
在我们用jquery操纵css时,必然需要用到css方式。其实操纵的时候,有几条规则一定要熟记,分别是:
- 多条语句格式json原则
- 单条语句的格式
- 支持累加
- 默认单位px
- 段横杠也支持驼峰原则
- 含有多个dom对象,只返回序列中首项
提示:在这里json格式就是必须双引号引起来的意思,比如下面
$("#box").css ( { "width":"100px", "height":"200px", "backgroundColor":"red" }); 单条语句的格式可以用css(k,v)也可以使用css({“k”:v})都是合法的.累加就是在原基础上做加法,比如
$("#box").css({ "width":"+=20"}); 在原先基础上增加20px。大家在写单位默认添加px,但是最好大家写上去,便于阅读。短横杠支持驼峰,也就是它们两个都适合,大家认驼峰就行了。比如这个:
$("#box").css({ "backgroundColor":"red"});$("#box").css({ "background-color":"red"}); 它们两个等价。
得到css样式
比如你想获得某个对象的width,dom也支持,直接打"."然后属性值就行了。比如:
var w = $("#box").css("width");var w = $("#box").width(); click()方法
大家都知道jquery默认有循环机制,一次设置,貌似有全部改变的效果。在原生态js中,click是属性,而jquery是不一样的。它可以为同一个元素添加多个事件监听,同样的监听并不冲突不会相互覆盖,而是顺序执行。可以体会下面一个简单的例子:
测试代码
//可以为同一个元素添加多个事件监听 //同样的监听并不冲突,不会相互覆盖
测试效果
当用户单击任何一个p标签时,都会弹出”你好!“对话框

show()和hide方法
show()显示元素,hide()隐藏元素,看一个案例就明白
测试效果

测试代码
addClass和removeClass方法
这里只需要会添加,会删除,会做替换就行了。所谓的添加是在原基础上添加,而不覆盖原先的。移除是虚拟移除,替换是先删除后增加,看几个例子
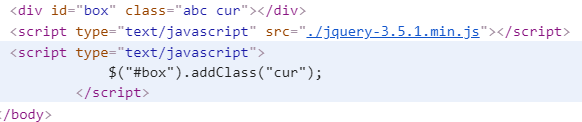
测试效果
通过效果看到class有两个了,这就是add的好处

测试代码
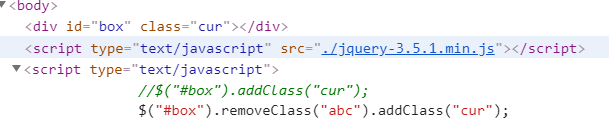
删除只需要把addClass改为removeClass,而替换,就是连续打"."先打remove,后打add
$("#box").removeClass("abc").addClass("cur"); 测试效果

attr()方法
attr就是改变某一个具体的属性。类似css,
格式如下:$().attr(属性,值)
下面用一个案例讲解,
鼠标指针滑过图片时图片发生改变,鼠标离开后图片还原
测试用图
鼠标右击另存为,海绵宝宝pic_a.jpg,派大星pic_b.jpg


测试效果


测试代码
html()和attr()方法
这个类似原生态js中innerHTML和innerText一样,只需要掌握会不会发生html格式转换就行
测试效果
图片还是楼上的图片

测试代码
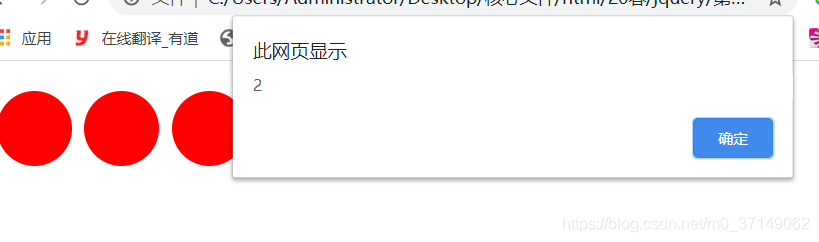
index()方法
index方法就是返回当前的列表中的序号,案例:之前点击p弹出你好,现在点击下圆圈返回当前序号
测试效果

测试代码
each()方法
这个方法主要用来遍历dom节点的,它的参数是一个函数,每遍历一次就执行一次函数。
例子:将遍历的p标签改为dom节点序号
测试效果

测试代码
转载地址:http://kard.baihongyu.com/
